The story
Buy-in
My first challenge was to create buy-in for an existing concept design from all stakeholders as well as from the development team. I held a number of workshops to engage them, for example by sketching a dashboard together to determine the most important features for the employer portal, and by defining a roadmap together. From my own experience I know that drawing together in a workshop session is a very powerful technique to create engagement and share knowledge. I got even more out of these workshops by following a specific technique for designing dashboards that I came across in the Invision blog: Designing better dashboards by Daniel O'Sullivan.

Focus on first step and continuous delivery
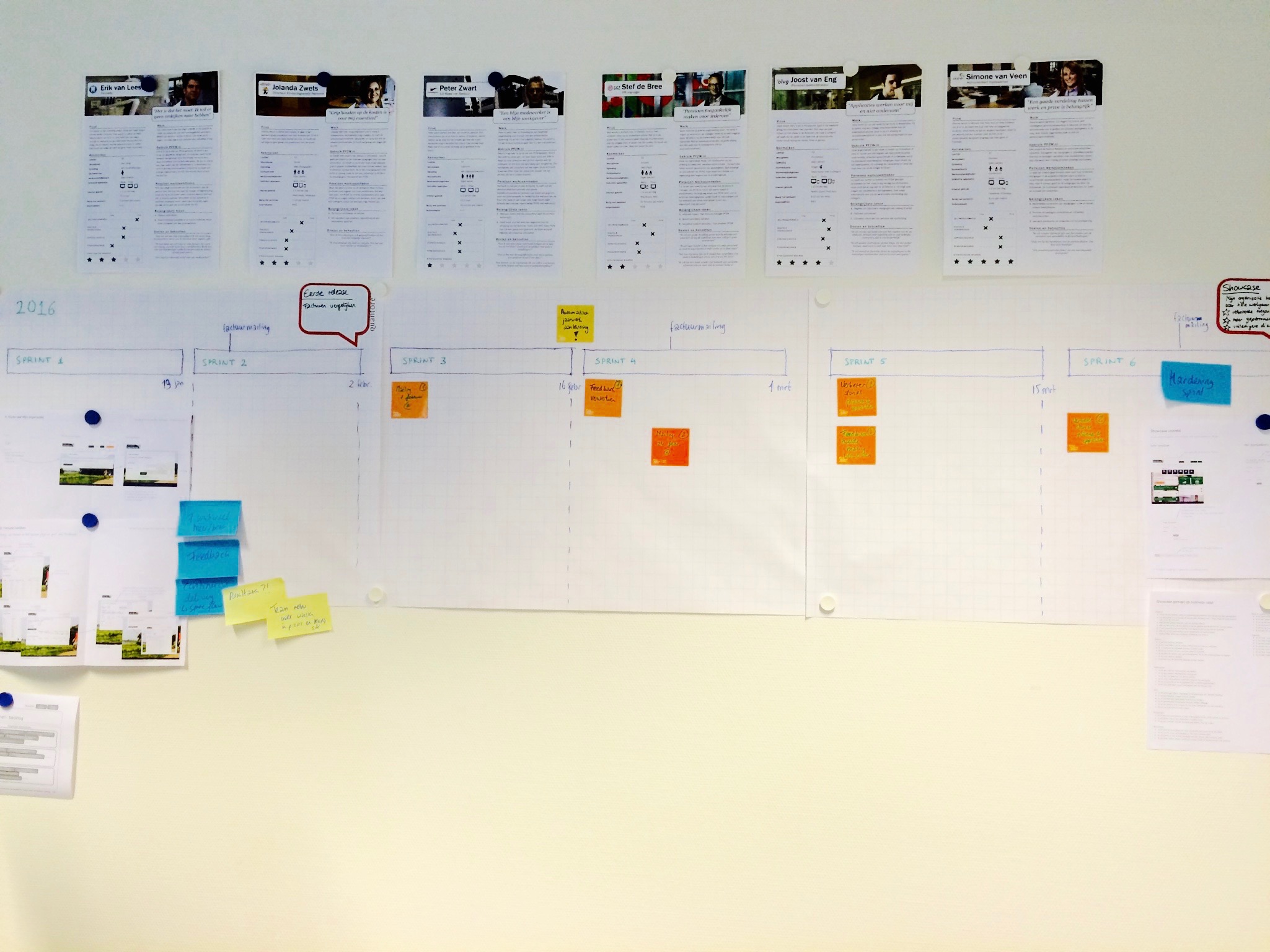
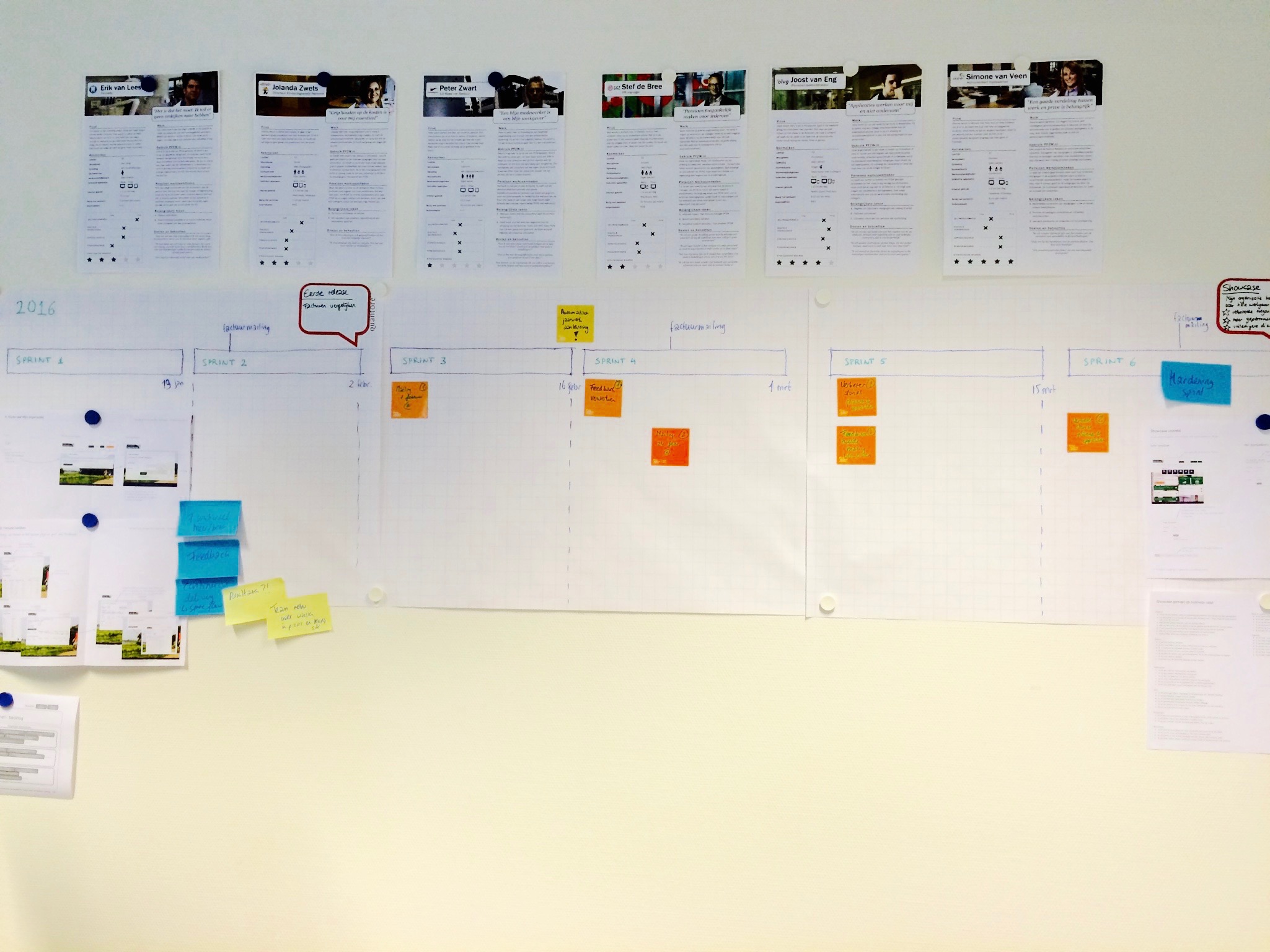
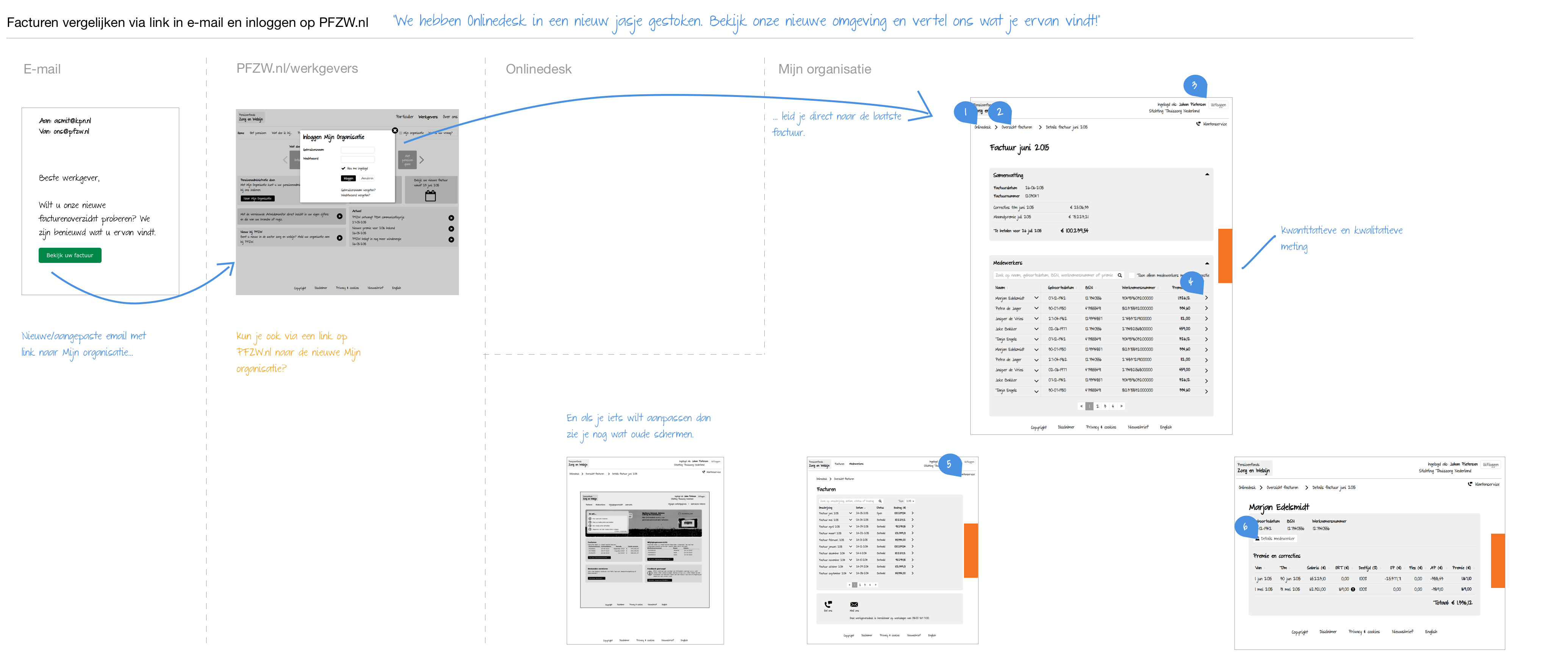
While there was a concept design, even before I was part of the project, a lack of focus in the whole team made our progress slow. After the business client set a clearer deadline and goal for a showcase, I helped give focus to the whole team by visualising the first feature and the plan of the communication department of how that feature could be exposed to a subset of target users. And as interim product owner I steered toward getting the first feature live, to practice our continuous delivery process and retrieve user feedback. These efforts helped us to deliver the first feature halfway the showcase deadline, giving us time to iterate with new features.

Feature analysis
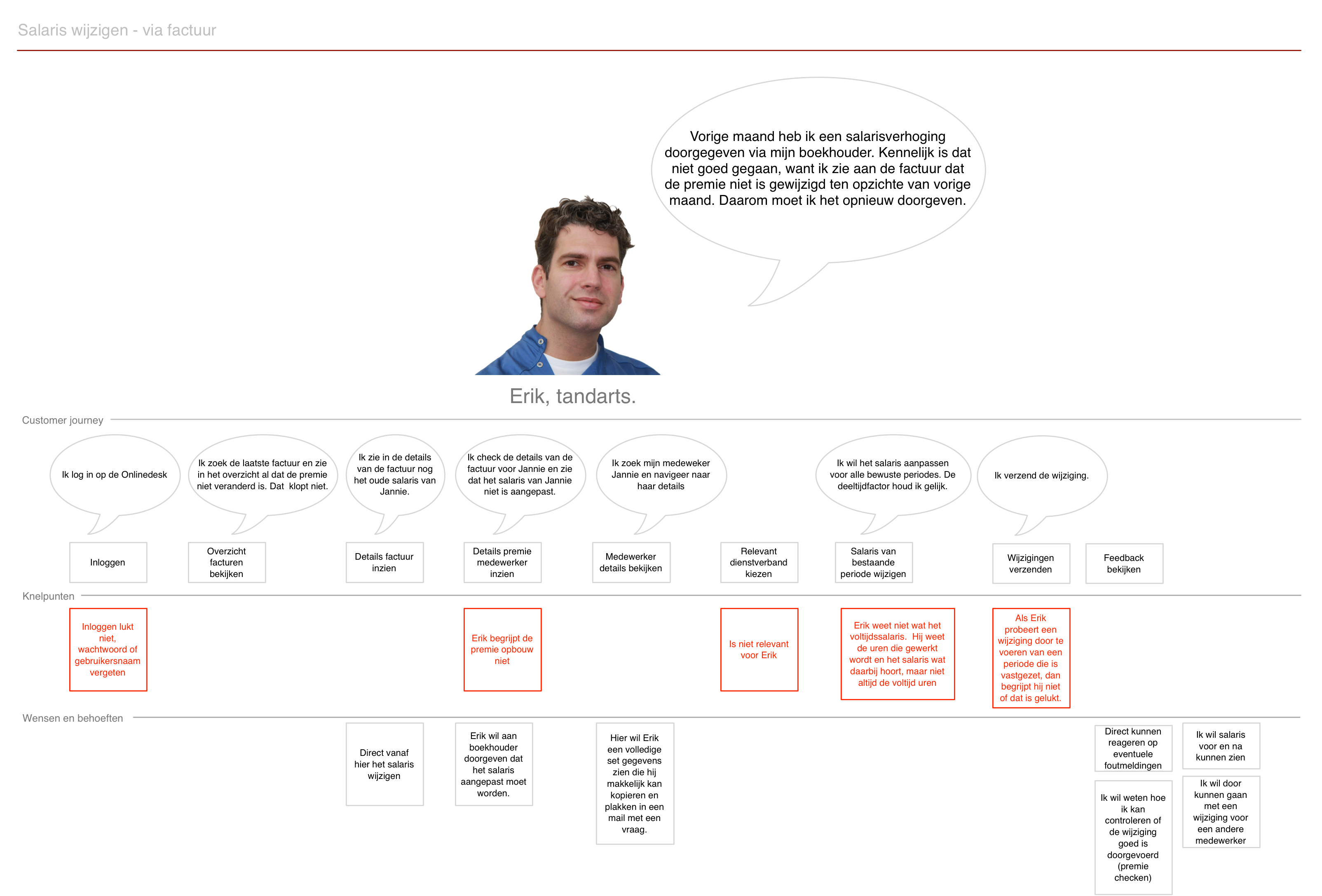
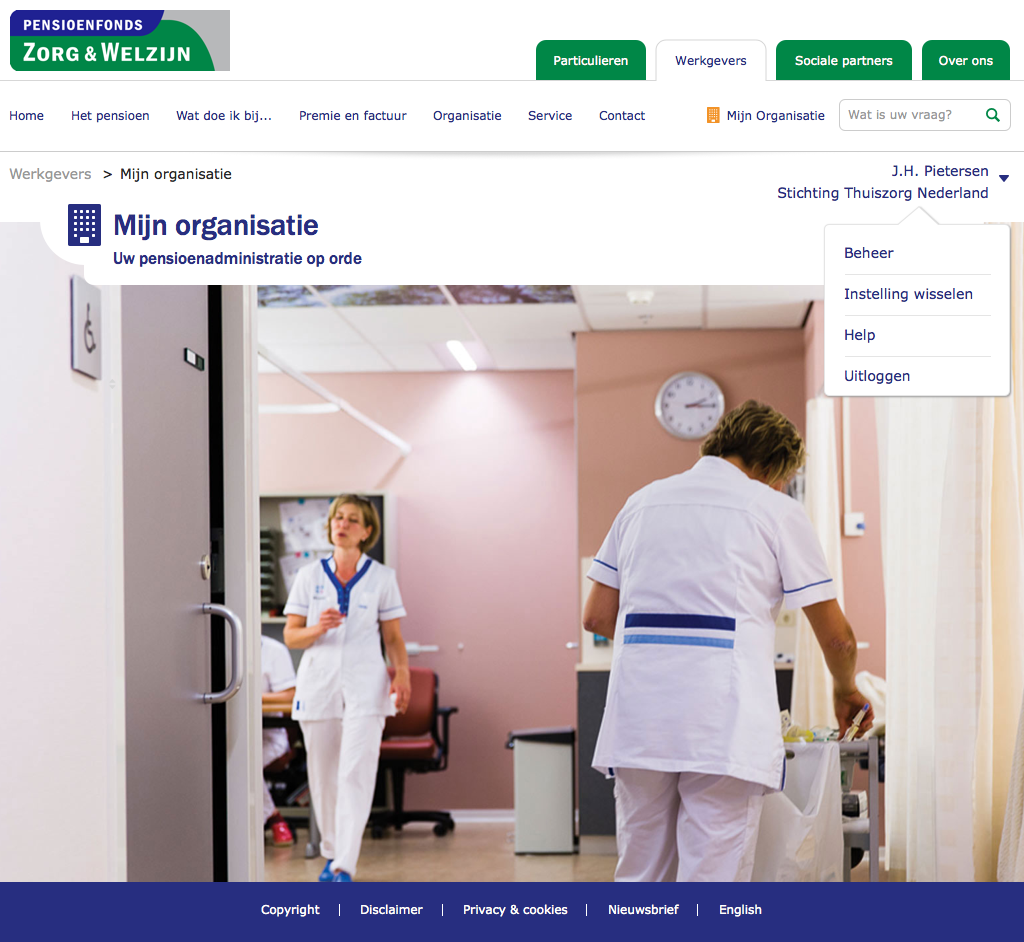
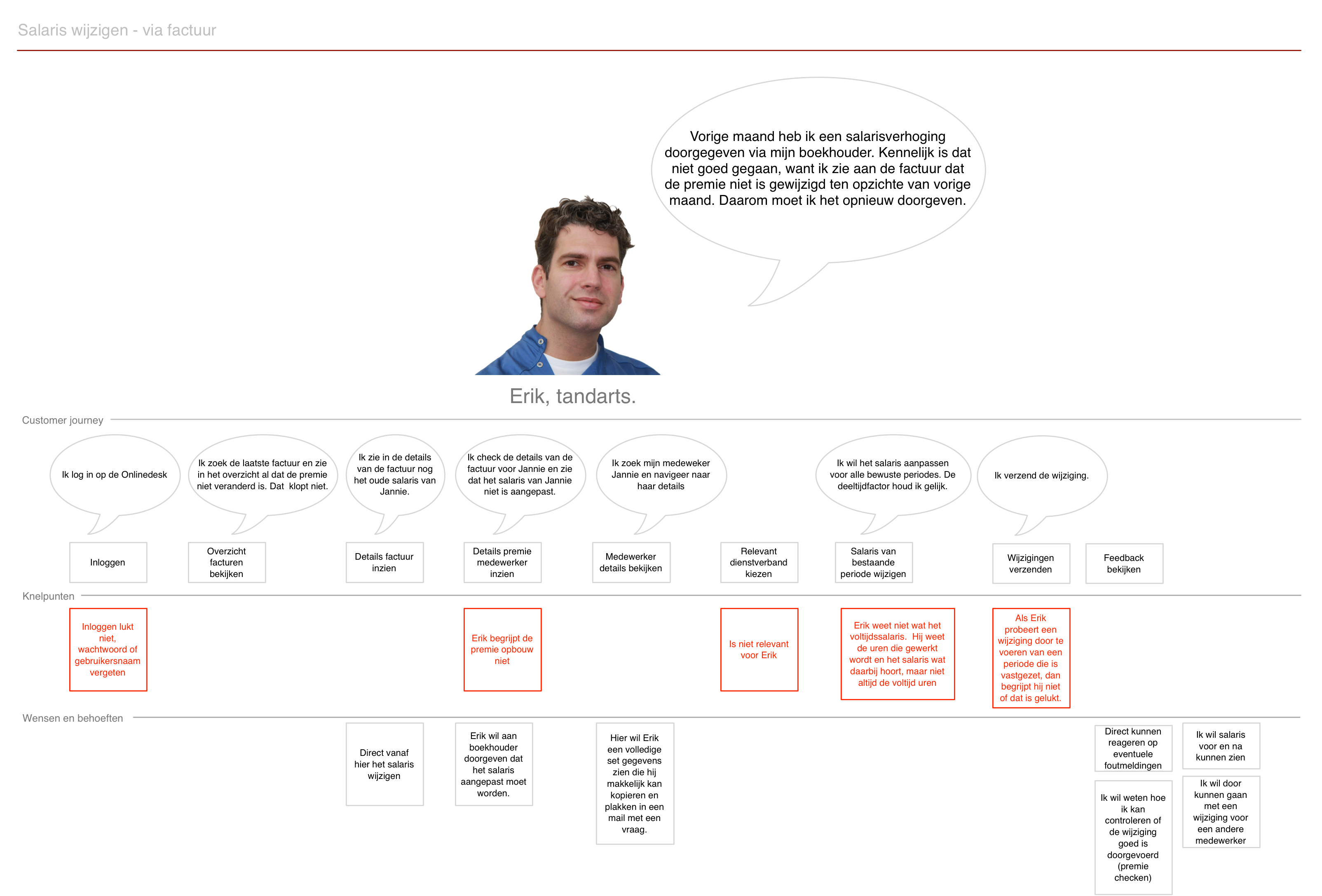
For each feature I helped the domain experts and the development team to stay in the loop together by breaking the concept design into sprint-size bites and involving them in the detailed design. For each feature I started with an analysis of the current portal to understand the current functionality and to plot the usability problems that I gathered from previous interviews and the call center logs. For this I used customer journeys.

Detail design
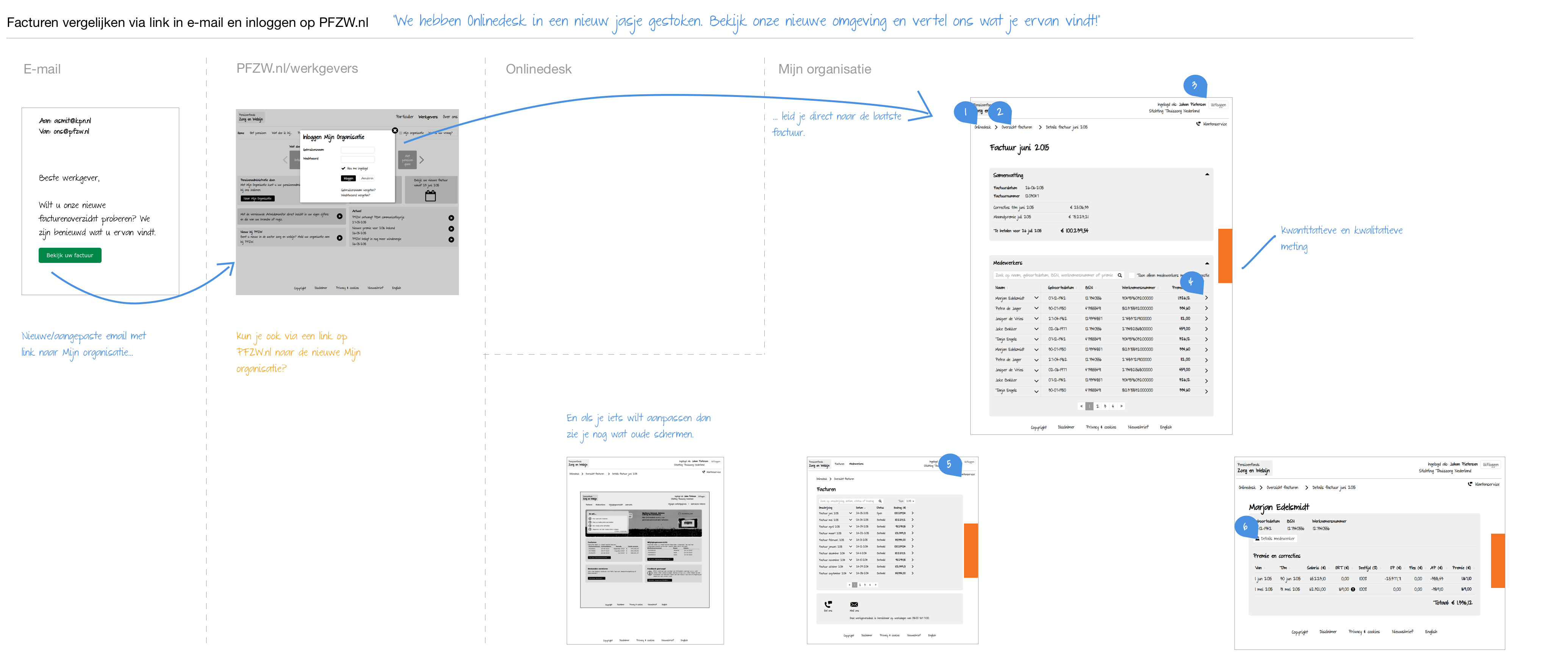
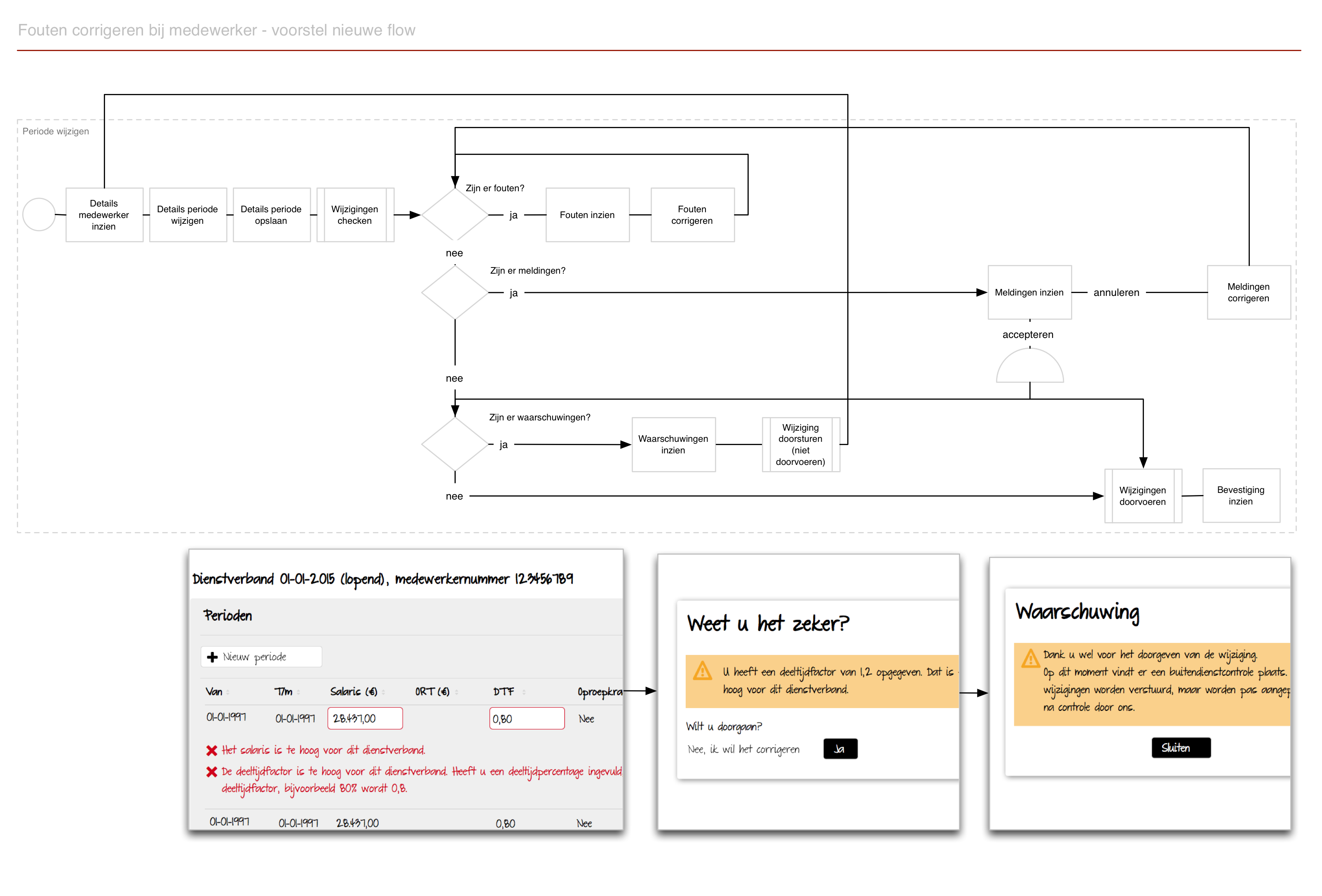
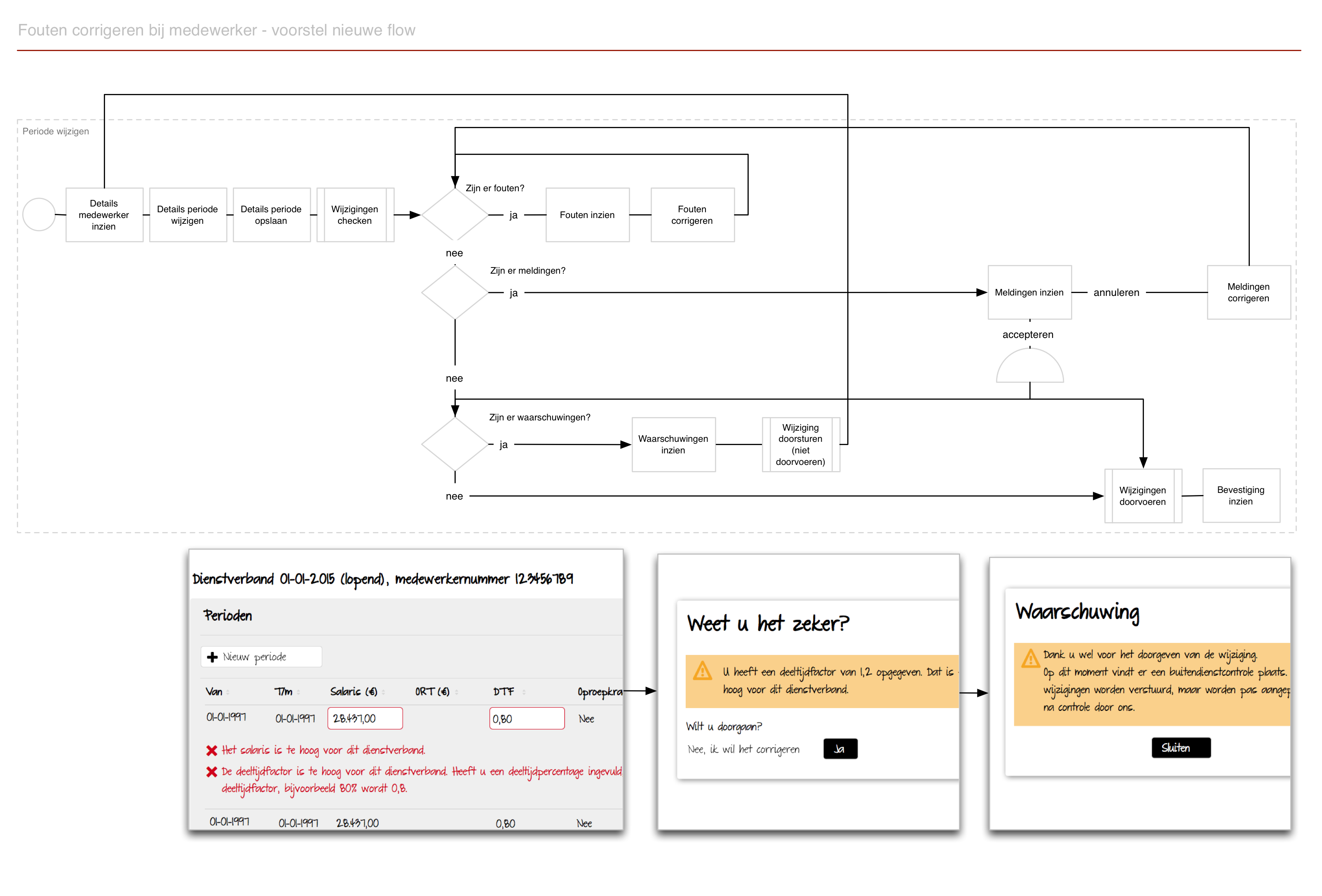
Before each sprint started I designed the desired flow and interface. For explanatory purposes I added wireframe sketches to the flow. But since the visual design for individual components was already in place, I used visual designs in my sketches as well. The main purpose of this pre-sprint design was to frame all acceptation criteria so that during the sprint the development team and me could focus on the final details of the design.

Patterns and components
To keep the development teams up to speed I initiated a series of front-end pattern and component meetings with the channel stakeholder, the front-end developers and the interaction designers. I took initiative to capture the patterns and components in a central library and keeping that up-to-date and growing.
Continuous improvement
With our scrum team we managed to bring new features live every sprint for the online services for employers, with a new look and feel and with new ways to capture user feedback (google analytics, surveymonkey). We also achieved a steady production flow by using automated tests and automatic deployments. A process for continuous improvement of the employer portal was achieved by four main iteration cycles: visualisation of the long-term roadmap, analysis and concept design for new features, detail design and implementation for sprint features and maintenance of the pattern and component library.